- Home
- Unterstützung
- Anleitungen
- Text & Video
Text und Videos


In dieser Anleitung beschäftigten wir uns mit dem einbetten eines Videos und Text in eine Seite. Das Video muss das responsive Webdesign der Homepage unterstützen.
Inhaltselement "Text & Media"
Detailansicht "Allgemein"
- 021 - Detailansicht "Allgemein"
- 022 - Unter Inhaltselement wird der Typ "Text & Media" angezeigt. Die Details werden um die Ansicht "Medien" erweitert.
- 023 - Tippen Sie die Überschrift ein.
- 024 - Klassifizieren Sie den Titel. Beachten Sie hierbei unsere Erläuterungen zur Klassifizierung in der Anleitung "Seiteninhalte" unter der Nummer 025.
Video & Position
Erscheinungsbild
- 071 - Detailansicht "Erscheinungsbild"
- 072 - Es ist unabdingbar, dass im Layout "Resposive Video" gewählt wird. Ansonsten wird das Video im Frontend nicht angezeigt.
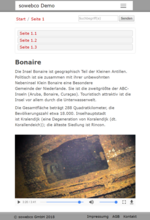
Jetzt die Einstellungen speichern, den Cache (siehe Cache) leeren und im Frontend die Seite kontrollieren.